软件介绍
CodeKit 是由 Bryan 独立开发(由他的朋友 Guy Meyer 设计 UI)并维护的全能前端工具,具有自动编译 Less、Sass 等前端代码,对 JavaScript 文件进行合并、压缩和语法检查工作,对 JPEG 和 PNG 格式图片进行压缩优化,代码编辑过程中可自动刷新浏览器查看效果等功能。
CodeKit 一经问世便被 Google 的开发团队使用,之后 Apple、通用电气甚至奥巴马的竞选团队都成为了它的用户,其实用性可见一斑。
编译每种语言
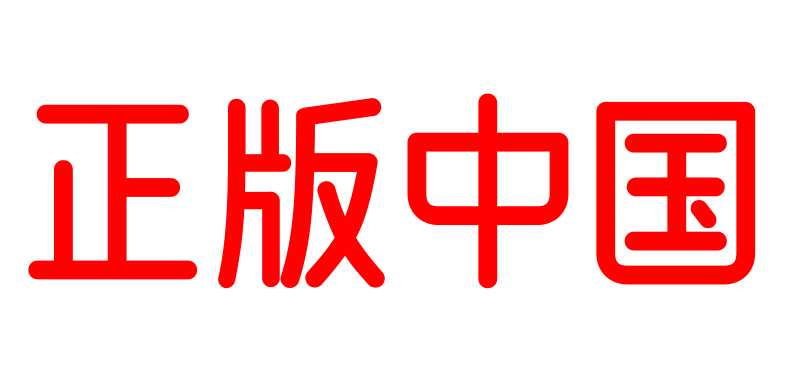
CodeKit 支持的语言或文件格式包括 Sass、Less、Stylus、CSS、CoffeeScript、Pug、Slim、Haml、TypeScript、JavaScript、ES6、Markdown、JSON、SVG、PNG、GIF 和 JPEG。无论是想要压缩 CSS 还是输出 JavaScript,都只需要勾选一个复选框就可以完成,内置所有工具的使用都在一个简洁的界面中选择,不需要通过额外的脚本。
如果您使用的不是 CodeKit 内置语言,也不需要导入第三方配置文件或者插件,只需要在 CodeKit 设置中表述该语言的处理方式即可。

即时刷新
无论是 macOS、iOS、Android、Windows 甚至 Tesla,只要是该系统有标准浏览器,在使用 CodeKit 工作时都能获得即时刷新,您所添加的每一个内容都会立刻显示在目标浏览器中,方便随时进行调试。
同时通过 CodeKit 进行 CSS 修改时不会每次重新加载页面,您可以轻松的调整对话框和模板内容,或者设计 A/B 测试。
前端优化
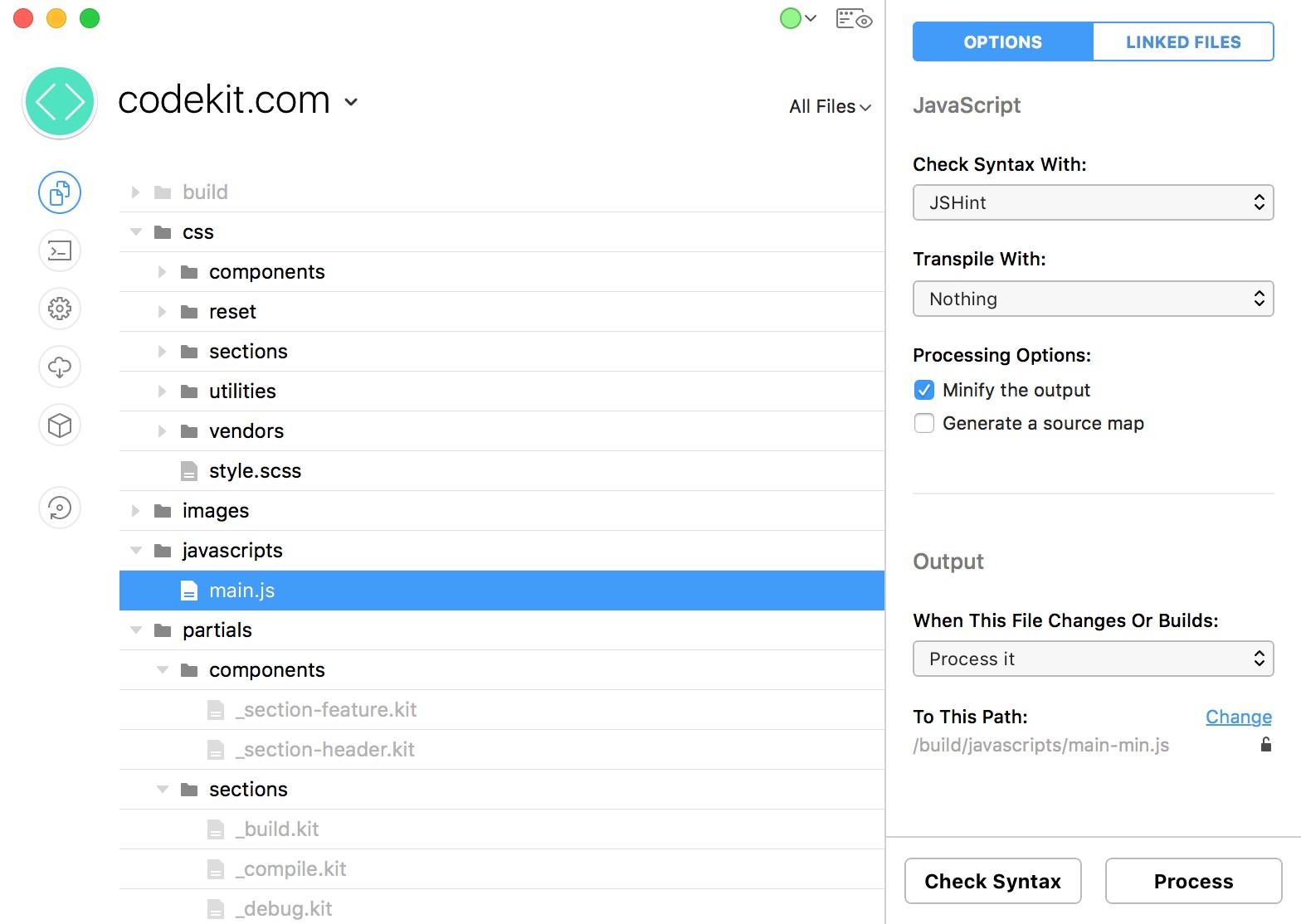
除了更快的构建网站,通过 CodeKit 还能更好的实现网页优化。CodeKit 可以直接对图片进行超过 70% 的容量优化,对 SVG 和 GIF 也能进行非常有效的压缩。
CodeKit 还能组合脚本以减少 HTTP 请求,以及通过代码优化减少文件大小,让您更高效的控制网站细节,同时 CodeKit 提供了一个直观的检查器工具,让您的操作随时可逆,回溯任意版本。

内置调试工具
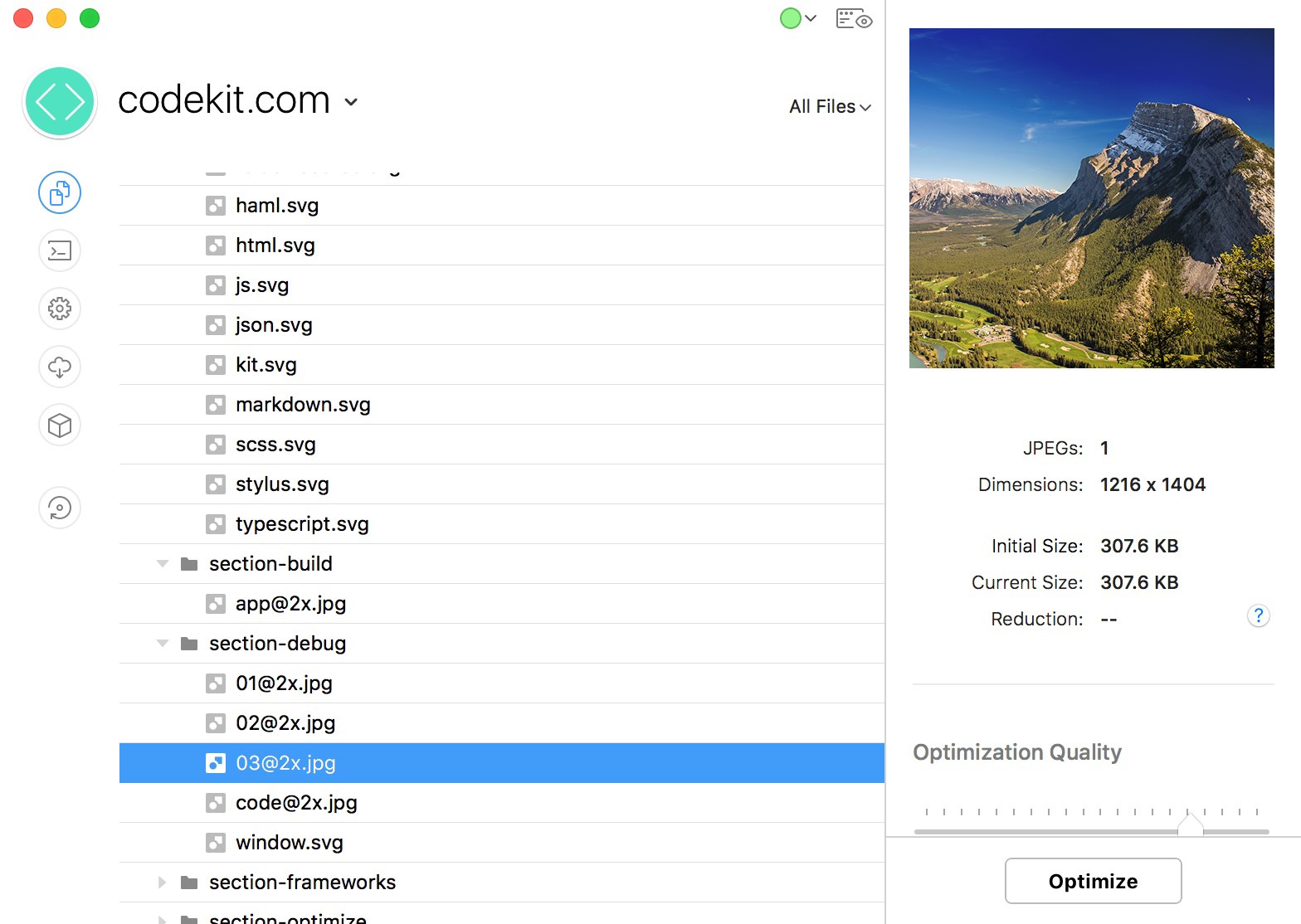
CodeKit 内置了高效的调试工具,您可以通过包含所有语言的检查器扫描文档,或者通过示例功能轻松自定义数百个规则。您还可以使用内置的 JSHint 和 JSLint 来查看每个问题的确切行和列。
如果是多人协作项目,CodeKit 还能强制编码风格,通过制定规则让整个代码干净统一。

授权详情